例えば、このように網掛けされた画像を

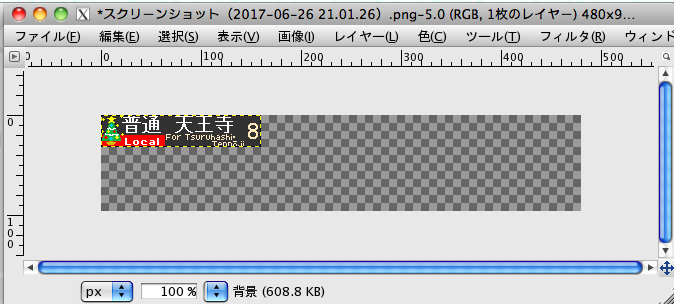
このように網掛けを外し、原寸大に戻す方法です。

使用するソフト
・GIMPフリーソフトです。WindowsやMac等で利用できます。
前準備
網掛けされた画像を開き、左上のドットに網部分が被らないよう、位置調整をします。
下記ではGIMPのスクリーンショットを用いていますが、画像が編集するソフトであれば何でも構いません。
画像の縦横の大きさが1ドットの大きさの倍数となるようにします。
・2x2を1ドットとして網掛けしている場合→2の倍数
・3x3を1ドットとして網掛けしている場合→3の倍数
・4x4を1ドットとして網掛けしている場合→4の倍数
変換手順
GIMPで該当する画像を開きます。
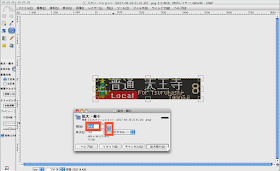
「拡大・縮小」ボタンをクリックします。
補完アルゴリズムは「補完しない」を選択します。これ以外の選択肢を選ぶと、後に画像が滲みます。

画像をクリックし、大きさを変更します。
右側の鎖のマークをクリックし、縦横比を固定します。

幅もしくは高さを1ドットの大きさで割った値を入力します。
例えば、3x3を1ドットとして網掛けしている場合、3で割り算します。480/3=160となります。
鎖のマークを有効化している場合、幅または高さどちらかを入力すると、もう片方が自動計算されます。
入力を終えたら、「拡大・縮小」をクリックします。

画像の大きさが変更され、見事に変換された画像が表示されます。

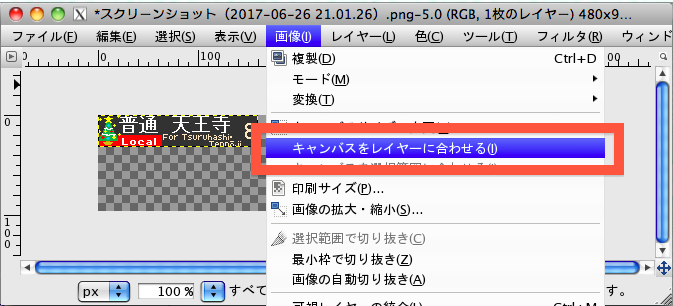
「画像」>「キャンバスをレイヤーに合わせる」をクリックします。画像の周りにある余分な余白が消えます。

これで完成です。最後に画像を保存して完了です。

以上、網掛けした画像を原寸大の画像に一括変換する方法でした。


0 件のコメント:
コメントを投稿